- Published on
Feeling Comfortable and Confident with your Web Development Workflow
- Authors
- Name
- Christian Rhodes
- @chrisrhodesy
First things first, learning web development can be a stressful and sometimes overwhelming undertaking. In the mid 1980s when the internet was “born”, nobody knew exactly what it would become - we still don’t fully understand this idea 40 years later. The internet, which is the globally connected network for which the World Wide Web (Web, for short) can deliver web content to internet users, is and always has been a latent space of information, expression, and opportunity. As of 2022, over 5 billion people (more than 60% of the world’s population)1, use the worldwide web, making it the largest pool of human consciousness to ever exist2. The process for utilizing the internet via the web has been an iterative one that has exercised trial-and-error and adaptation over the decades to becomes what it is today. Yes, there are and have been popular tools and technology stacks to accomplish certain objectives, but there is never only a singular means to an end when it comes to the web. Thankfully, the foundation has been build pretty solidly with trusted protocols in place, allowing us to maintain, iterate, and invent for the web!
Developing for this global web is contributing to software with the potential of immense value and use. Of course, any one person may be only contributing to a small fraction of a fraction of a percent of the web, but that content may be seen or used by hundreds, thousands, or even millions or billions of people! 3

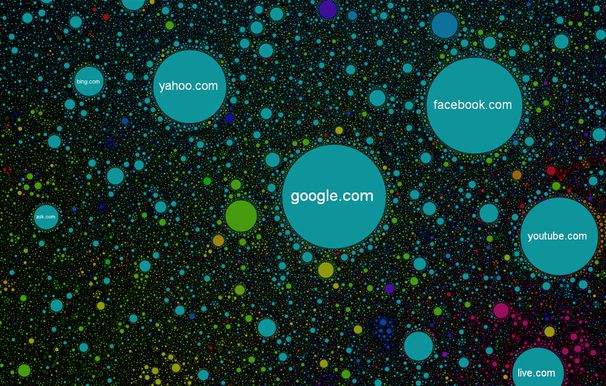
The Internet Map (shown above) is a bi-dimensional presentation of links between websites on the Internet. Every site is a circle on the map, and its size is determined by website traffic, the larger the amount of traffic, the bigger the circle.
All this being said, Web Development is a cool and productive way to spend your time and skills. Be proud of yourself for trying out this fascinating field, or at least learning more about it! The remainder of this blog post will explore how to feel comfortable and confident entering, and existing in, the world of web development.
Note: This blog post is less of a compilation of development resources and more of a discussion of how to feel empowered by the wonderful tools and frameworks available today.
Double Down on the Fundamentals
Like anything, it’s important to have a strong grasp on the fundamentals and core concepts. When it comes to developing for the web, it’s important to understand the ins and outs of how you are able to access web pages like this very blog post from your device, wherever you are. The more time you spend in the space, the more you will pick up on. Some concepts are more complicated than others, and it’s okay to allow time for them to sink in. 4
If you are new to web development, the next section is perfect for you!
Embrace Learning New Things
Having a good attitude when it comes to learning new things is crucial in web development. Remember two points made in the introduction:
- The web is an ever-evolving space
- There is always more than one way to achieve a result
With these two points in mind, you really can’t go wrong with getting started. Start making some projects that involve personal interests of yours. By joining a hobby or interest with web development, you’re more likely to stick with it and stay engaged. Do you like design? Try making a wireframe on pen and paper or with an online design tool, and try to replicate it with HTML and CSS. Do you like trivia? Make a simple quiz application with HTML and JavaScript. Maybe you’re a photographer. You could try making an image gallery with endless scrolling or a carousel feature. The ‘how’ to these projects is less important when just getting started. There are incredible free resources out there via YouTube and blogs. Try different frameworks and tools, and take mental notes of what you like or don’t like. Even just reading about web development or scanning through code snippets can’t hurt. I recommend introducing some of these things into your daily life, and don’t be afraid to start slow.
Learning is a skill - the more you do it, the better at it you will become. Be curious and observational. These traits will help you improve at an advanced rate.
High Level Web Development Concepts
Here are some concepts to be aware of and research. It’s okay if you don’t memorize every detail, but it’s good to have an exposure to these things and be able to recognize them.
General
- The Internet Protocol Suite: IP Addresses, TCP, Packets, HTTP
- Web Browsers: Domain Name System (DNS), Client and Server, Requests and Responses, Browser Dev Tools
Frontend
- HTML: Document Object Model (DOM), Elements and Attributes, Semantics
- CSS: Inline Styling, Cascades, Style Tags and Selectors, Specificity, Responsiveness
- JavaScript / TypeScript: Events, Objects
- Frontend Frameworks (React, Angular, Vue, Svelt. etc.): Components, JSX
Backend
- Node.js: Event Loops, Package Managers, Dependencies
- Server-Side Rendering (SSR): GET, POST, PATCH, Status Codes
- Single Page Application (SPA)
- Static Site Generation (SSG): Hydration, Performance
- JSON
- Web Servers
- Cloud
- Containers
- Databases
- Authentication
- Application Programming Interface (API)
Fullstack
- Frameworks (Next.js, Ruby On Rails, etc.): Bundling, Lint
Web3
- Blockchain and Decentralization
- Cryptocurrencies and DeFi
- Smart Contracts and Solidity
- Connecting DApps to Front end with Web3.js or Ethers.js
A lot of concepts were mentioned here. Let this high-level overview of the state of web development serve as a way to ground yourself and acquire a perspective to understand where different concepts fit. If this is overwhelming or intimidating to you, feel free to start with what seems most interesting to you. Once you begin feeling comfortable with that, start to branch out and explore some of its dependencies.

Many of these concepts were organized with the help of this YouTube video by Fireship, a great resource for learning web development.
Find What Works For You
The great thing about Web Development is that it empowers you as an individual living in the modern world. The ideal situation is having the somewhat-immediate potential to create and deploy pretty much any application, within reason. This ability will come to diligent web developers in as little as a year or less. If it takes longer, say 5 or 10 years, that’s okay; everyone has different life situations and responsibilities.
So you want to be able to build anything on the web. Find tools to accomplish this. Full stack development is the name of the game if you want to be self sufficient. There are amazing tools out there that streamline much of the work. With good planning and a know-how of the space, anything is possible.
Regardless of the exact tools you use, you’ll have experience and know-how of accomplishing a particular task, and the persistence to pick up new skills and technologies.
Some of my Favorite Tools and Technologies
With these technologies in my tool belt, and a compilation of great resources, I feel confident that I can build a diverse palette of applications. Note that projects can vary in scope and complexity, so it’s not always necessary to use all of these tools.
- Next.js / React - Front end, SEO, SSR
- TypeScript - Type-safe JavaScript
- Framer Motion - Animation library for React
- TailwindCSS - Utility-first CSS Styling
- Eslint, Prettier - code formatting and optimization
- Supabase - Postgres Database, API (REST)
- Auth.js - Authentication
- Vercel - CI / CD, Hosting
- GitHub - Source Control
There are still things I want to learn, but I am content to keep improving at these technologies to get the most out them. Just React, for example, is quite dense, and I am still wrapping my head around some of it. I like to slowly check out new technologies and libraries, but I accept that I can’t learn everything. I think this is okay.
Wrapping Up
Although the state of web development could be more refined with a more strict and limited set of tools and tech stacks, this would not be as fun and innovative as things are now. Open source and APIs push the limits of what is possible and often exceed preconceptions of what was thought to be possible. 2023 is shaping up to be another exciting year in the space, and the future certainly holds more and more excitement and opportunity. Learning web development and embracing new technology helps you to be well equipped to support the growth of the web, and help ensure that it goes in the right direction. The tools exist, so do your best to learn some of the high quality ones out there, and don’t feel incapable for not learning them all. Time, effort, and exposure will make you a better developer, day by day.
Footnotes
Number of internet and social media users worldwide as of July 2022 ↩
David Bowie predicted in 1999 the impact of the Internet in BBC interview ↩
Baader-Meinhof Phenomenon: "a cognitive bias, in which after noticing something for the first time, there is a tendency to notice it more often, leading someone to believe that it has an increased frequency of occurrence." From Wikipedia ↩